Udah lama kayaknya saya ngga bagi-bagi tutorial desain lagi. Maklum banyak banget antrian desain alhamdulillah, jadi baru sekarang sempat menulis lagi. Saking kangennya sama ngeblog, saya pending sebentar beberapa desain hihihi. Moga aja ngga pada marah kalo pada tau saya menyisihkan waktu buat ngeblog lagi. Tutorial ini saya buat untuk temen-temen blogger yang suka desain minimalis dan rapi. Daripada menunggu antrian saya #kepedean. Lebih baik bisa mencoba tutorial saya ini yaa.
PERINGATAN : DESAIN BLOG INI HANYA DAPAT DIPERGUNAKAN UNTUK KEBUTUHAN PERSONAL SAJA, TIDAK UNTUK KOMERSIL. KALAU ADA YANG BERNIAT MEMBUATKAN DESAIN SEPERTI INI UNTUK ORANG LAIN DENGAN IMBALAN JASA SAMA SAJA DENGAN MELANGGAR HAK CIPTA SAYA. SAYA TIDAK SEGAN MENEGUR DAN MEMPUBLIKASIKAN DI SOCIAL MEDIA KALAU ADA YANG MEMANFAATKAN UNTUK KEPENTINGAN UANG SEMATA.
Nah sekarang saya mau bagi gratis lagi desain blog simple untuk blogspot. Tampilan saya bagi tiga warna yaitu dominasi putih, hitam, dan abu-abu. Tahapannya hampir sama dengan desain blog sebelumnya disini. Saya menggunakan Google Font Lily Script One, Lato, Gudea, dan Playfair Display. Fiturnya saya buat lumayan detail. Mulai dari menu yang simple dan bisa sampai 7 menu. Kolom komentar juga saya modifikasi, sampai tombol balas. Untuk sidebarnya saya lengkapi dengan social media yang khusus saya hostingkan di tempat saya (yang biasa buat klien – jadi plis yang memakai untuk komersil akan saya ganti aksesnya). Tidak lupa ada tambahan widget juga di bagian bawah. Tambahan bonus adalah quote yang berbeda warnanya. Ini cocok buat yang punya resep dan bisa di-qoute. Jadi lebih terlihat istimewa.
Buat yang penasaran bagaimana tampilan fullnya, ini dia screenshotnya :

Yuk kita mulai, seperti biasa gunakan sample site terlebih dahulu. Jangan langsung diterapkan pada blog asli yaa. Nanti kalau salah kode bisa berabe hehehe, apalagi ngga di backup. Jadi pastikan sudah hapal/mengerti langkahnya baru diterapkan pada blog yang sebenarnya. Kemungkinan salah atau error sangat kecil, kecuali tidak melakukan sesuai step by step ;-P
Template dasar yang digunakan adalah simple template dari blogger. Saya tidak menjamin semua langkah disini akan berlaku bagi simple template jenis lainnya. Jadi pastikan menggunakan plain simple template sebagai langkah awal.
 Langkah pertama :
Langkah pertama :
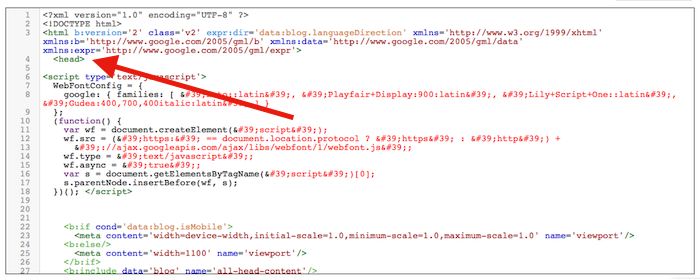
Kita pasang terlebih dahulu untuk fontnya. Masuk ke dashboard -> Template -> Edit HTML dan masukkan kode dibawah ini dibawah <head> . Tag html head akan langsung terlihat begitu membuka edit html, jadi tidak perlu mencari kemana-mana ya.

Untuk copy kode javascript font, bisa klik View Raw yang ada di bawah lalu copy semua kodenya dan paste di bawah tag <head>. Tarik napas yaa, ngga susah kok ^^.
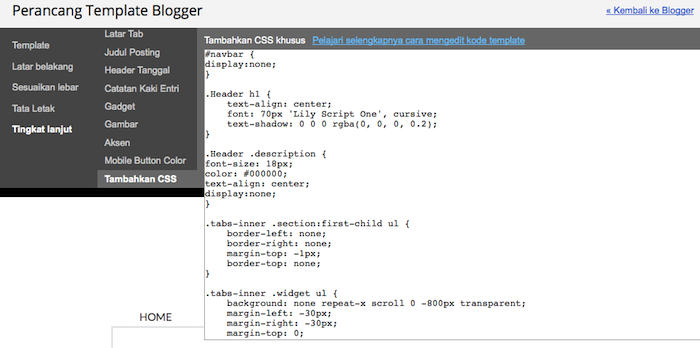
https://gist.github.com/shintaries/7927216.jsKalo sudah jangan lupa disimpan dan kita lanjut lagi ke langkah berikutnya. Langkah kedua : Masukkan kode CSS berikut ini di template -> customize -> Advanced -> Add CSS. Klik di kanan bawah view raw untuk mengcopy. https://gist.github.com/shintaries/7925069.js
Kode bisa dimasukkan satu persatu untuk mengetahui bagian mana yang berubah. Yang dimaksud satu persatu adalah mulai dari /* sampai tanda kurung kurawa tutup }. Kalau ada yang tidak mau dihilangkan, kode tersebut tidak usah dimasukkan ya. Jangan lupa untuk menerapkan / apply to blog.

Langkah ketiga :
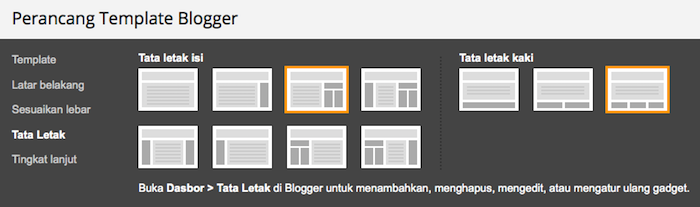
Yuk utak atik settingan dari blogger template designer mulai dari setting lebarnya. Lebar yang sudah saya cocokkan dengan CSS nya adalah 1020px dan lebar sidebar 310px.

Gunakan layout dengan 3 buah widget footer supaya persis sama dengan layout yang saya buat.

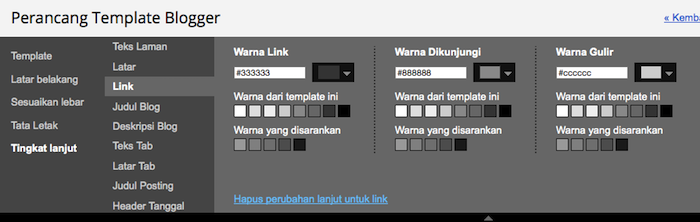
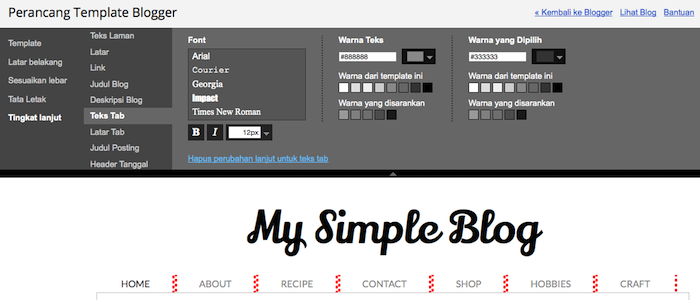
Masuk ke advanced -> Links dan masukkan parameter color seperti dibawah ini :

Masukkan parameter tabs text dan tabs background seperti dibawah ini :


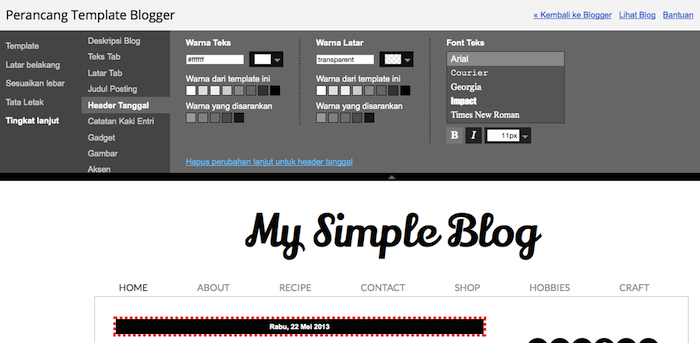
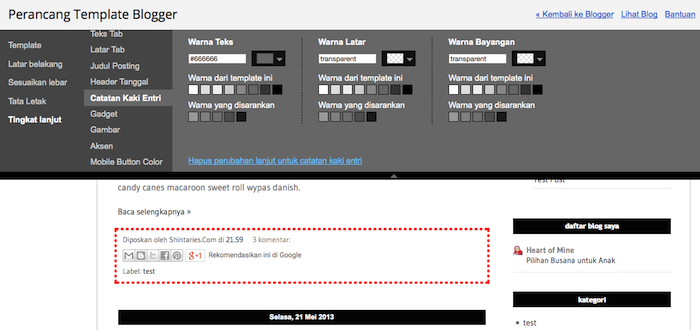
Berikutnya masukkan parameter untuk tanggal, post footer, dan gadget seperti dibawah ini :



Okey, kalo sudah semua berarti sudah selesai hehehe. Jangan lupa disave dan di lihat penampakannya seperti apa.
Langkah keempat :
Berikutnya yang terakhir adalah pemasangan social media. Untuk sosial media bisa dipasang di layout -> add gadget -> pilih HTML/Javascript. Masukkan kode berikut. Jangan lupa untuk mengganti data-data social icon yang dipunya yaa…
https://gist.github.com/shintaries/7926396.js
Sudah oke semua? Ada yang masih kurang sama persis? ada yang terlewat? Yuk di cek lagi tahapannya. Bisa juga cek video tutorial dibawah ini kalau belum jelas.
Tutorial ini sengaja saya buat satu – persatu daripada saya memberikan dalam bentul XML yang siap di download. Karena sistem template blogger terbaru (Desember 2013) tidak lagi menyimpan widget yang lama. Jadi begitu mengupload template baru maka widget yang sudah ada akan menjadi hilang 🙂
Warna-warna tidak terikat dengan hanya hitam putih saja. Tapi bisa dikreasikan dengan warna favorit loh. caranya dengan mengganti kode warna #FFFFFF dengan warna-warna pilihan.
Mungkin banyak yang bertanya, kok saya ngga menulis tentang slide show, drop down menu dll yang kelihatannya ribet. Begini, tutorial itu cukup banyak beredar menurut saya. Dan karena memakai kode js sebagai resource, saya ngga mau menggunakan resources milik orang lain. Jadi selama ini saya hanya memakainya untuk klien saja. Dan itupun setelah saya host ditempat sendiri jadi tidak menebeng orang lain. Takutnya server lagi down atau ngga bisa diakses jadi saya membatasi dan maap belum bisa dipakai secara gratis ^^.
Jadi sedikit bersabar yaa kalau mau ganti template ^^. Selamat libur akhir tahun yaa…


bagus desainnya simpel, mbak. like this pisan, mau nyobain di blog saya sendiri boleh yak?
boleh bangett mba ulu, memang untuk dicoba di blog sendiri hehehe
bagus mak, oh ya ijin ngopi script gadget social media yaa mak buat ku pasang di blog sendiri ^^
silahkan mak 😀
cantik Mak, simple.. seandainya biru, xixiixx
naaa pasti ngga baca sampe full yaa qiqiqi. Solanya warna hitam putih hanya basic aja mak diah ^^.
Warna apapun bisa disesuaikan loh dengan keinginan. Tinggal cari kode warnanya aja yang dimau. Kode nya berbentuk kaya gini #000000
Nyookk hunting warna di http://shintaries.co/inspirasi-warna-untuk-blog.html
Aduhh mak, aq dah nyerag pasrah klo berurusan sama HTML :v :v :v
Beneran selalu ruwet dan berantakan malahan
Yo wes mak, serahkan padaku wekekek
Hebat ih bisa buat design template sendiri, aq mau dong belajar!!
Coba liat rumah saya kayanya berantakan deh, cek ke http://voppytea.blogspot.com ya!!
hehehe itu kode kode diatas buat dipelajari mak ^^
udah kesanaa, udah rapi kok makk. Bagus sesuai temanya tentang anak-anak ^^
maksay Shinta, keren ih desainnya, meski sederhana sungguh ‘ngiming2i’ ik. Mak, klo mau nyonto yg social media icon thok apakah bisa? carane piye hihihiii….
Social media aja bisaa makk. Caranya disini : http://shintaries.co/cara-memasang-social-media-logo.html/
nanti kodenya ngambil diatas ya untuk gambarnya
Makasiiih mbak tutorialnya, I love it !!!
Youre welcome mba fenny ^^
haddeuh mak,keren euy…..
Makasih mak Hanna ^^
Kapan kapan saya share lagi yang model lain 😉
Sama sama mba fenny ^^
woow udah jadii templatenya. Keren hihihi
simple dan elegan mak, pengen nyobain ahh
kapan2 coba boleh yaaaaaaaaaaa
makasih :p
bolehhh mak miraa ^^
jagoaaaan deh mak :D…seneng ngeliatnya..padahal udah sempet puyeng liat all those codes :D…tapi tutoriolnya mantaap :D…salam kenal yaaa…
Maks, dulu pas pakai blogspot, aku suka banget utak-atik kalau ada tutorial gini. Sekarang, ko udah keenakan yak. Keenakan malesnya, hahahaa. TFS, mak. Bookmark, siapa tau nanti ke depan eke butuh 🙂
ciee yang WP sekarang qiqiqiqi
Mak Shinta, salam silaturahmi … saya baru pertama kesini. Eh dapet tutorial yang cihui. Lama gak otak-atik html, saya malah jadi ‘kriting’ hihi … tapi jadi inget tahun2 lalu waktu masih asik otak-atik. Tutorial disini kayaknya lebih asik, soalnya ada videonya. Oke, makasih sekali lagi ya, maak …
hehehe iya mba ani, saya buat video biar lebih jelas aja 🙂
makasih mak mau saya coba yaaaaa
satu lagi nanya nya 😀
cara rubah nama saya di sebelah mana ya untuk FB twitter dan lain lain ??
apa kata “ID’ ?
silahkann mak hana ^^
Kalo mak hana ke profil fb, di bagian atas ada linknya mak. Misalkan punya saya http://www.facebook.com/shintaries 🙂
Begitu juga dengan link profile social media yg lain ^^
bagusss mbaa, simple banget 😀
iya buat pengenalan css aja ke emak emak ^^
Nyoba ah…makasi mbak 🙂
Monggo mbaa estii ^^
Cantik dan simple, boleh nyobain ya mbak?, makasih
Silahkan mba enny ^^
wis tak cobain di sample blog saya, Mbak
Makasih ilmunya, Mak.
iyaa mba 🙂 sama sama ^^
Mak, sudah aku applied ke blogku.
Tapi kayanya ada yg salah. Ketika preview di “advanced”, font untuk judul blognya udah oke. tapi pas di save dan di view blog. Blognya kok masih pakai font defaults ya.
Saya sudah mengikuti semua langkahnya, Mak
Mohon pencerahannya. Makasih, Mak
Manis, rapi, dan simpel, i like it. Saya ijin pake template nya ya mba. Oh iya mau tanya kalau untuk menghilangkan background di tanggalnya saja gimana y mba, tapi bakcground latar gadget gak hilang…
bagian css ditambahkan kode berikut mba :
.date-header {
background:none;
}
jangan lupa ke tingkat lanjut/advanced -> header tanggal -> warna text dirubah #333333 supaya kelihatan. Karena tanggal disetting warnanya menjadi #fff/putih
silahkan dicoba yaa
Mbak, bisa ga ya sosial medianya diganti warnanya?
Saya punya tutorial buat sosial media, tapi kok ya ikonnya satu-satu, ga seperti yang Mbak Shinta buat. Itu gimana buatnya ya? *ijin minta ilmu*
Sekaligus mau minta ijin dimodifikasi untuk blog saya, Mbak.
Terima kasih sebelumnya.
Hehehe social media icons ini namanya CSS Sprites mak. Jadi untuk menghemat kecepatan blog dibuat satu gambar. Ini ada tekniknya tersendiri. Kapan-kapan saya share caranya yaa
Wuuuuiihh.., komentarnya udah panjang aja Mak Shinta cantik. Kangen KEB Online Class. Sejak gmail merubah formatnya, belum posting blog lagi. Biasa masuk via email.
Ha ha ha.., ketahuan banget gapteknya ya.
Sampai sekarang belum berhasil kasih bingkai cantik di sekeliling blog. Sering terkendala jaringan lemot.
Nanti utak-atik lagi ah, di My Sample Blog. Semoga masih mau nengok blog saya yang sederhana, Mak Shinta.:)
http://devynadyaaulina.blogspot.com
http://devynadyaaulina2.blogspot.com
izin pake template-nya ya mbak…
silahkan mak fenita ^^
sukaaa… bagus buat blog yang doyan foto-foto. jadi foto enggak tabarakan sama warna blog 🙂
aku ijin pakai template ini ya mak 🙂
betul sekali mak sari ^^
monggo, silahkan 🙂
Mba, gimana caranya itu icon social media nya di berikan jarak ya, hmm…
hai nhis ^^
tambahkan kode ini di bagian paling bawa di kode css ya :
#social-media {
margin-left: 5px;
}
#social-media a {
margin-right: 4px;
}
Halo mbak shinta, aku sudah nyoba mempercantik blogku dengan resep mbak hehe dan seneng banget soalnya bisa. Walaupun awalnya saya pusing dengan rumus html itu. Tapi setelah tak otak atik sesuai kebutuhan jadi juga tampilan blog minimalis idaman saya hihihi. makasih sharingnya mbak.
Iyaa sama-sama erny ^^
oiya mbak, biar judul postingan gak rata pinggir, tapi center gimana yaa? hehe makasih 🙂
silahkan pasang ini di css paling bawah yaa :
h3.post-title {
font: normal normal 22px ‘Trebuchet MS’,Trebuchet,Verdana,sans-serif;
margin: .75em 0 0;
text-align: center;
}
oke kak makasih 🙂
Oiya mbak, maaf ngrepotin lagi, kok habis saya pake tampilan baru tersebut, saya tidak bisa bales komen yaa?
mohon banget pencerahannya. Makasih sebelumnya mbak 🙂
Setting komentarnya harus dalam posisi tersemat
bisa ke setelan -> pos dan komentar -> lokasi komentar -> tersemat.
aku lihat blognya settingannya halaman penuh ^^
iya nih mbak, soalnya kalau aku setting tersemat aku nggak bisa balas komen :((
Maaf ka kok kode yang buat CSS nya gk ada yah?
Wuah aku pengen banget merubah templateku tapi apa daya akunya gaptek
Makasih banget tutorialnya mak
Pingin nyobain
maaf kode customize utk bikin CSS kok gada mak?
stagnan pada langkah no.2 hiks
Ada mak, barusan saya cek css nya ^^. Klik view raw paling bawah kanan ya utk copy code nya 🙂
keren bgt templatenya… ijin sedot ya mbak
Sekarang trendnya memang yang simple2 mak. Tapi tetep aja aku gak mudeng, jadi aku pake bawaan saja, paling2 di customize 😦
iya mak, yang simple long lasting memang ^^
Mak Shinta, kalau font lato nya diganti, ngubah kodenya mulai dari mana ya?
Makasih
yang bagian EDIT TAB MENU mak. Disitu ada tulisan Lato bisa diganti sama font yang mak ety mau. Tapi sebelumnya jangan lupa script fontnya di ganti dulu ya supaya fontnya berubah.
salam kenal mba shinta ries. Terimakasih udah share tentang desain simple ini ya, akhirnya saya udah berhasil menerapkan desainnya di blog saya dengan beberapa modifikasi, makasih ya mak :)) blog nya udah ditempel jadinya kaya gini…
yulrachmawati.blogspot.com :))))
aku sudah nyoba untuk judul yang menjadi center. tks Mak Shinta
wah…ternyata lumayan gampang ya mb Shinta, ijin copy ya…..biar blog saya sama kerennya kayak punya mb…hehe
Izin praktek yaa mak ke blogku
mau tanya dong mbak.
cara menambahkan view post (artikel dilihat berapa kali) pada blogspot bagaimana ya cz saya cari untuk JS nya belum ketemu.
haduh, saya ndak mbuat mas 😀
googling lebih banyak lagi yaa ^^
pake bahasa inggris aja
Mbak, saya ijin ikut makai templatenya di blog baru saya: baitijannati.rosasusan.com ya 🙂
terima kasih sekali sebelumnya
Boleh banget mbaa 🙂
Ijin pake template nya ya kak.
Terimakasih ^^
Makasih mak mau saya coba nih mak . Izin ya mak .
Oh ya mak . Saya mau nanya nih mak . Saya kan pakai logo header . Tapi header nya di kiri . Gimana cara membuat nya supaya di tengah mak . Maklum mak saya newbie hehehhehe
sipp
Wah bagus banget mbak jadinya blog saya berkat tulisan di blog ini. terimakasih banyak ya mbak sudah mau berbagi! semoga selalu diberkahi kebahagiaan didalam hidup!